شبکه اطلاع رسانی روابط عمومی ایران (شارا)-|| اینفوگرافیک از پیوند دو حوزه گرافیک و اطلاعات حاصل می شود. در کنار عناصر و ابزارهای مورد استفاده بصری در اینفوگرافیک اعم از انواع تصاویر، دیاگرام، نقشه، نمودار، نمادها و نشانه ها، آیکونها، علائم، مقیاسها و...، از فونت نیز در این آثار بهره گرفته می شود. هرچند در آثار اینفوگرافیک متن محور، مصالح اصلی مورد استفاده، فونت است (همچون تایم لاین، فلوچارت، جدول و...).
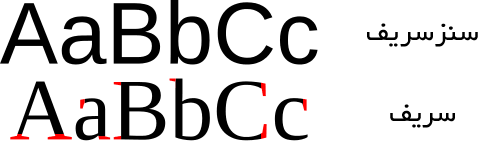
پیش از بهره گیری از فونت، الزاماتی نیاز است و آن داشتن شناخت کافی از انواع فونتهای فارسی و لاتین، شناخت از فونتهای هم خانواده و هم شکل، آشنایی با فونتهای سریف (دارای لبه های تیز، گوشه دار، با عرض حروف و کاراکترهای ناهم اندازه و عمدتاً دارای کاربرد تزئینی) و سنس سریف (فاقد لبه، با عرض حروف و کاراکترهای هم اندازه، با خوانایی بیشتربه ویژه در صفحه نمایشهای کوچک یا کم کیفیت) (تصویر شماره 1) ، درک تفاوتها و کاربردهای آنها، آشنایی با اصول بهره گیری از فونت و... است.

باید به خاطر داشت فونتها با کاربردهای مختلفی طراحی می شوند اعم استفاده در متن، استفاده در عنوان و برای نمایش در ابعاد بزرگ با بعد مسافت و صفحهنمایش و..، شناخت این نکته نیز می تواند در انتخاب بهتر از فونتها ما را یاری کند.
بایدها و نبایدها استفاده از فونت در اینفوگرافیک
در ادامه به برخی نکات در خصوص بهره گیری از فونت در اینفوگرافیک اشاره می شود:
• انتخاب فونت مناسب
در بحث گزینش فونتها در یک اثر اینفوگرافیک، باید بین فونت و موضوع، مخاطب، رسانه و... رابطه منطقی وجود داشته باشد. به عنوان مثال، برای گروه سنی کودکان، باید بتوان تا حد ممکن از فونتهای سنس سریف و فاقد لبه های تیز، غیرجدی و منعطف تر بهره گرفت.
همچنین فونت باید با موضوع و پیامی که به مخاطب منتقل می کند، از انطباق لازم برخوردار باشد.
اگر به یک فونت علاقه زیادی دارید اما استفاده از آن سبب کاهش خوانایی و یا در برخی موارد عدم خوانده شدن متن شما می گردد، بهتر است ایده استفاده از این فونت را فراموش کنید. لذا بهتر است در این موارد به سراغ فونت هایی بروید تا بتوانید به خوبی پیام خود را به کاربران منتقل کنید. فونت را مرتبط با هدف خود انتخاب کنید و هرگز خوانایی متن را قربانی فونت نکنید.
از فونتهای عجیب و غریب و یا صرفاً زیبا ولی غیرمرتبط با موضوع، مخاطب یا صرفاً هیجان انگیز به لحاظ بصری و... پرهیز کنید. گاهی استفاده از تنوع فونتها و بهره گیری فونتهای عجیب و غریب با ترازبندی نامناسب برای مخاطب خسته کننده بوده یا سبب سردرگمی وی می شود.
• لزوم کنترل تنوع فونت
در یک اثر اینفوگرافیک می توانیم از یک خانواده کامل از سبک های مختلف که مهمترین آنها نازک، ساده، سیاه و مورب (در فارسی ایرانیک) است، بهره بگیریم. بهتر است تلاش کنیم تا از مجموعه سبکهای مربوط به یک فونت استفاده کنیم تا اینکه از تنوع فونتهای مختلف. ولی چنانچه نیاز به استفاده از فونتهای مختلف است، هرگز این تنوع از 3 فونت هم شکل (یا شبیه به هم) تجاوز نکند (مانند فونتهای یکان، رویا، ترافیک و موارد مشابه). (تصویر زیر) البته چنانچه دقت کرده باشید، در زمان استفاده از فونتهای هم شکل، به سریف و سنس سریف و... بودن این فونتها نیز توجه می شود.

• فاصلهگذاری مناسب بین کلمات و حروف
در هنگام استفاده از فونتها، رعایت فواصل استاندارد بین کلمات از اهمیت زیادی به خصوص در خوانش ساده تر متون برخوردارند. برای جدا کردن کلمات از یکدیگر، ما مجاز هستیم تا یکبار از کلید اسپیس یا فاصله (space) استفاده کنید. برای کلمات ترکیبی نیز مانند «نام گذاری» سعی می شود تا از نیم فاصله استفاده شود.
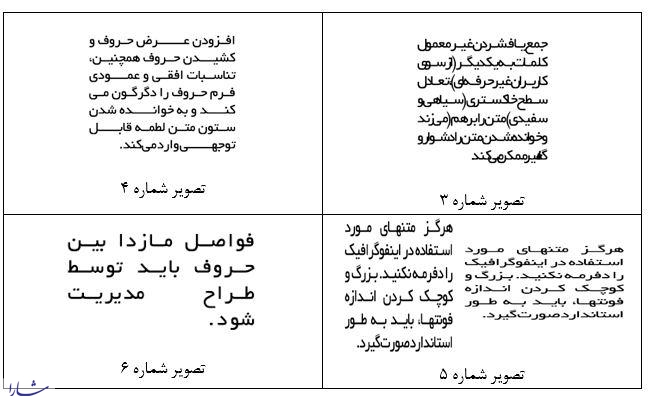
مدیریت فواصل از نقش مهمی در نتیجه و تأثیر آن بر خوانش و زیبایی اثر اینفوگرافیک برخوردار ست. باید انجام برخی رفتارها که به فونت یا خوانایی و زیبایی آن لطمه می زنند خودداری کرد. از جمله این رفتارها جمع یا فشردن غیرمعمول کلمات (تصویر شماره 3)، افزودن عرض حروف (تصویر شماره 4)، دفرمه کردن فونت به طوری که تناسبات عمودی و افقی آن دگرگون شود (تصویر شماره 5)، ایجاد فواصل مازاد بین حروف (تصویر شماره 6) و.. است.
در خصوص استفاده از خط تیره در آخر متن باید گفت: درج خط تیره در کلمه آخر متن به دلیل کمبود فضا در آن خط ظاهری نامناسب به متن میدهد، بهتر است از انجام این کار صرفنظر کنید هرچند بعضاً شرایطی ایجاد می شود که بهره گیری از آن اجتناب ناپذیر است.
در مجموع، انتخاب فاصله مناسب و استاندارد بین حروف و کلمات در حروف چینی متون در اینفوگرافیک ضروری است.

• انتخاب اندازه فونت
باید بین اندازه فونت و کاربرد آن در اینفوگرافیک رابطه معقول و مناسبی وجود داشته باشد. همچنین باید بین اندازه حروف یک فونت با طول سطرها و فاصله های آنها، رابطه مستقیمی باشد. در تعیین اندازه فونت، ابعاد و نوع کادر و محدوده بصری، نوع و کاربرد آن، نوع رسانه، مخاطب و شرایط خوانش و... موثر هستند.
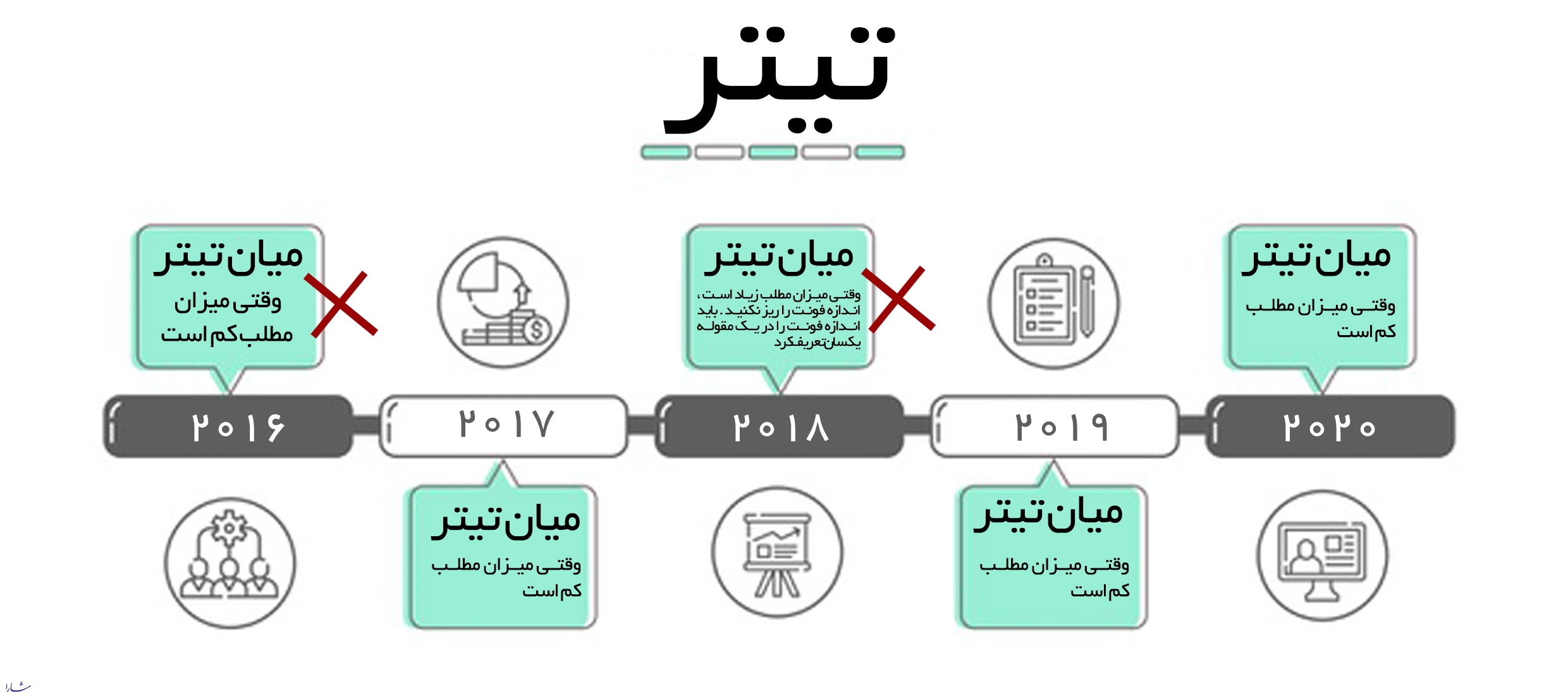
علاوه بر این نکات، انتظار می رود تا در یک اثر اینفوگرافیک، تیتر یا عنوان دارای بزرگترین اندازه فونت باشد تا در یک نگاه به سرعت شناسایی و مورد توجه قرار گیرد.
همچنین انتظار می رود اندازه فونت عناوین میانی یا عناوین هر بخش یا به اصطلاح «میان تیترها»، یکسان تعیین شود. مشابهت رنگی نیز در این خصوص مورد تأکید است.
در خصوص اندازه فونت در متون نیز در کل اثر، انتظار می رود از قوانین یکسان و مشابهی بهره گیرد. به این معنا که محدودیتهای فضایی داخل کادر یا برعکس و...، سبب نشود تا بی دلیل به بزرگ و کوچک کردن اندازه فونتها در یک مقوله مورد بحث اقدام کنیم. به مثال زیر دقت کنید. اندازه تیتر گرچه بزرگ انتخاب شده ولی خود این بزرگی نیز باید با اندازه کادر باید دارای نسبت باشد.
میان تیترها باید به لحاظ فونت هم اندازه انتخاب شوند و با اندازه کادر، تناسب داشته باشند. فونتهای به کار رفته در متن موجود در کادرها نیز باید در کل تایم لاین، از اندازه یکسانی برخوردار باشند و از تنوع اندازه فونت در آنها به دلیل کم یا زیاد میزان مطلب در آنها باید خودداری کرد.

• تعیین فاصله بین سطرها
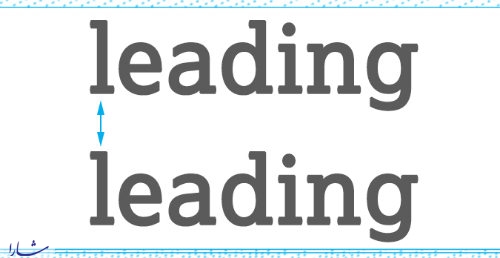
فاصله بین خط کرسی هر سطر تا خط کرسی سطر بعدی در هر متن را فاصله بین سطر (Leading) یا پایه حروف میگویند. این فاصله نقش مهمی در خوانش متون دارد. باید بین طول سطر با فاصله بین سطور رابطه منطقی وجود داشته باشد به این معنی که وقتی طول سطر کوتاه شود باید فاصله بین سطور نیز کاسته شود و برعکس.

وجود فاصله کم و فشرده بین سطرهایی با اندازه فونت ریز، سبب خستگی و فشار چشمهای خواننده و گاه خطای دید میشود. لذا برای اضافه شدن متنی اضافه به اثر اینفوگرافیک فراتر از ظرفیت محدوده بصری یا کادر مربوطه، به کم کردن فاصله بین سطرها و فشرده کردن فاصله حروف و کلمات، فراتر از منطق، رو نیاورید.
تا حد ممکن باید بتوان محتوای مورد استفاده در اینفوگرافیک را خلاصه و در صورت نیاز، تبدیل به عبارتهایی کوتاه و قابل فهم کرد، تا امکان خوانش آن برای مخاطب ساده تر شود. این ملاحظات باید در چینش محتوا نیز مدنظر قرار گیرد.
• استفاده از آرایش و تراز بندی مناسب برای تنظیم شکل پاراگرافها
استفاده از آرایش و ترازبندی مناسب برای تنظیم شکل پاراگرافها نیز از نکات پراهمیتی است که در حوزه فونت در اینفوگرافیک باید به آن توجه کرد.
تراز بندی پاراگرافها می توانند به یکی از اشکال تراز از دو طرف، تراز از راست، تراز از چپ (دارای خوانایی کمتر در فارسی) و تراز از وسط صورت گیرند.

ترازبندی نامناسب پاراگرافها و تنوع غیر منطقی آن می تواند در عین اثرگذاری منفی در زیبایی کل اثر، خوانش را نیز برای مخاطب سخت تر کند یا حتی او را به لحاظ دریافت و درک مطلب دچار سردرگمی کند.
برای آثار اینفوگرافیک فارسی جز در مواقع خیلی خاص و لازم، استفاده از تراز از چپ به دلیل سختی خوانش آن پیشنهاد نمی شود.
• انتخاب رنگ فونت مناسب
انتخاب رنگ فونت باید با ملاحظاتی همچون کاربرد، هدف، موضوع، خوانش، رنگ زمینه، سبک فونت، میزان توجه بخشی و... صورت گیرد. از تنوع رنگی غیرهدفمند فونت در یک اثر اینفوگرافیک باید پرهیز کرد.
در استفاده از رنگ فونت، کنتراستهای رنگی و نوری مدنظر قرار گیرد. همچنین از رنگ مناسب با توجه به رنگ زمینه و ملاحظات خوانشی باید بهره گرفت.
هرگز از فونتهای با رنگ روشن در زمینه روشن و برعکس نباید استفاده کرد. برخی برای حل این مشکل، از فیلتر و سایه و... بهره می گیرند که اینگونه روشها توصیه نمی شود.
به خاطرتان باشد رنگهای گرم به سرعت چشم را به خود جلب می کنند، در رنگ دادن به فونتها و کادرها و...، مدیریت توجه و اولویت بخشی به محتواها را مدنظر قرار دهید.
برای میان تیترها از رنگهای مشابه باید استفاده کرد. همین نکته در خصوص متون مرتبط با یک مقوله نیز صادق است.
آثاری که از کادرها و فونتهای رنگی بسیاری بهره می گیرند، غیرخوانا و گیج کننده هستند.
هیچ فونت یا کادری را بی دلیل و هدف و منطق رنگ ندهید.
• انتخاب فونت مناسب در هنگام ارائه آمار
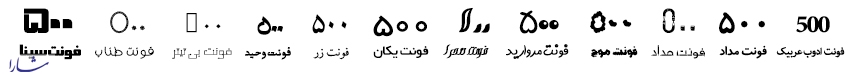
برخی فونتها مناسب ارائه آمار و اعداد و ارقام نیستند. در هنگامی که با اعداد و ارقام در یک اثر زیاد سروکار داریم، حتماً باید از فونتهای مناسب در این خصوص استفاده کرد. به مثال ارائه شده در تصویر زیر توجه کنید. با چند فونت مختلف عدد 500 نوشته شده است. این مثالها نشان می دهد که چنانچه فونت مناسب انتخاب نشود ممکن است خوانش آن دشوار شود و در صورت مجاورت با دیگر مطالب، احتمال دارد مخاطب صفرها را نقطه خوانش کند.

در آثار با مخاطب فارسی زبان، از بهره گیری از فونتهای لاتین یا فونتهایی که اعداد را لاتین ارائه می کنند، پرهیز کنید.
• بازسازی فونتهای نمودارها و تصاویر
زمانی که بناست تا از نمودارها در یک اثر اینفوگرافیک استفاده شود و آنها را از اکسل و... به محیط گرافیکی منتقل می کنیم، لازم است تا مجدداً کلیه فونتها اعم از حروف و اعداد و علائم و... بازسازی شوند. همچنین در خصوص فونتهای موجود در تصاویر، این نکته صادق است. فونتهای موجود در تصاویر، نمودارها و... با افت کیفیت مواجه هستند و لذا به زیبایی و کیفیت یک اثر اینفوگرافیک صدمه می زنند.
• سفیدخوانی
در بهره گیری از فونتها باید به ملاحظات مربوط به سفیدخوانی نیز توجه داشت. فضای سفید منطقه ای بین عناصر بصری و نوشتاری در ترکیب طراحی است. سفیدخوانی در یک اثر اینفوگرافیک ضمن کمک به چشم مخاطب، باید به طور منطقی و مناسب مورد استفاده قرار گیرد.
• چیدمان مناسب فونتها و ترازکردن آنها
در کنار رعایت کلیه نکات مذکور، انتخاب چیدمان مناسب برای فونتها بسیار می تواند حائز اهمیت باشد. تراز بندی پاراگرافها و تراز کردن عناصر نوشتاری و بصری در کل اثر اینفوگرافیک از بعد چیدمان می تواند در زیبایی اثر اینفوگرافیک اثرگذار باشد و مانع پریشانی در دید مخاطب شود.

• رعایت قوانین ادارکی گشتالتی
در بحث چیدمان فونتها در یک اثر اینفوگرافیک همچون سایر عناصر، قوانین ادراکی را در چگونه پردازش و ادراک اطلاعات و تصاویر در مغز را مدنظر قرار دهید.
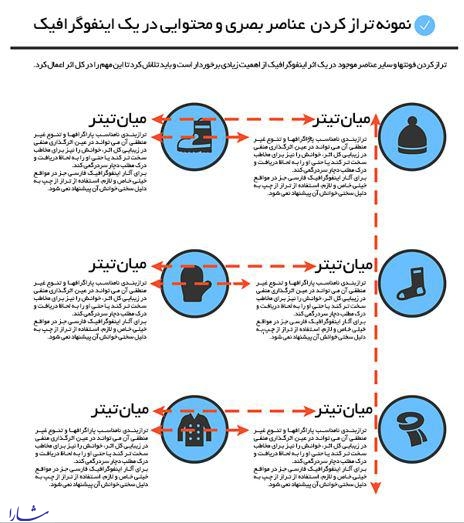
به عنوان مثال، در نظر گرفتن قانون مجاورت از این گونه است. مغز ما محتواها یا تصاویر در مجاور یکدیگر را در یک گروه طبقه بندی می کند. بنابراین محتوای مربوط به هر بخش را در طوری تفکیک و طبقه بندی کنید که منجر به سردرگمی مخاطب (تصویر زیر) در ایجاد روابط بین مطالب و تصاویر نشود.

برای تفکیک محتواها در اینفوگرافیک از خطوط مختلف، رنگ، شماره گذاری، کادرها و روبانها ، ایجاد فواصل و... استفاده می شود.
به طور کلی سعی کنید فواصل درستی از محتواها، حتی فاصله متن از تیتر یا میان تیترها و... ایجاد کنید و به این فواصل در کل یک کار پایبند باشید. مثلاً چنین نشود که متن در جایی از اثر، به میان تیتر نزدیک و در جایی دیگر دور باشد. یا چنین نباشد که لید از تیتر خیلی دور باشد یا به آن خیلی نزدیک باشد. انتخاب فواصل یکسان و منطقی متن با عناوین مورد تأکید است.
از دیگر قوانین، قانون ارتباط یکسان است. لذا باید سعی کرد تا از ایجاد ارتباط بین نوشتار و تصویر در جای مناسب آن بهره گرفت. (تصویر زیر) بدون فلشها یا علائم پیکان مورد استفاده و عدم ارتباط بین نوشتار و تصویر، تشخیص ارتباط آنها سخت بوده و مخاطب را دچار اشتباه می کند.

• اعتدال در بهره گیری از متن و فونت در اینفوگرافیک
هرگز کارتان را پرمتن و پرفونت کار نکنید. ضمن رعایت سفید خوانی، در بهره گیری از محتوای نوشتاری تا حد ممکن خست به خرج دهید. تأکید بر محتواهای واجب، مهم و اساسی است.
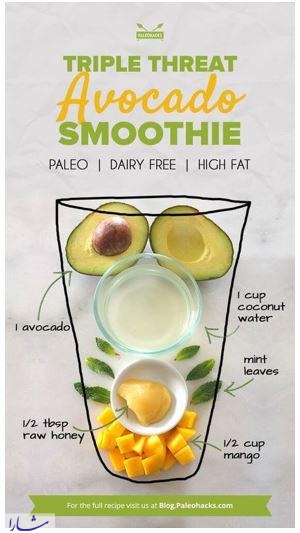
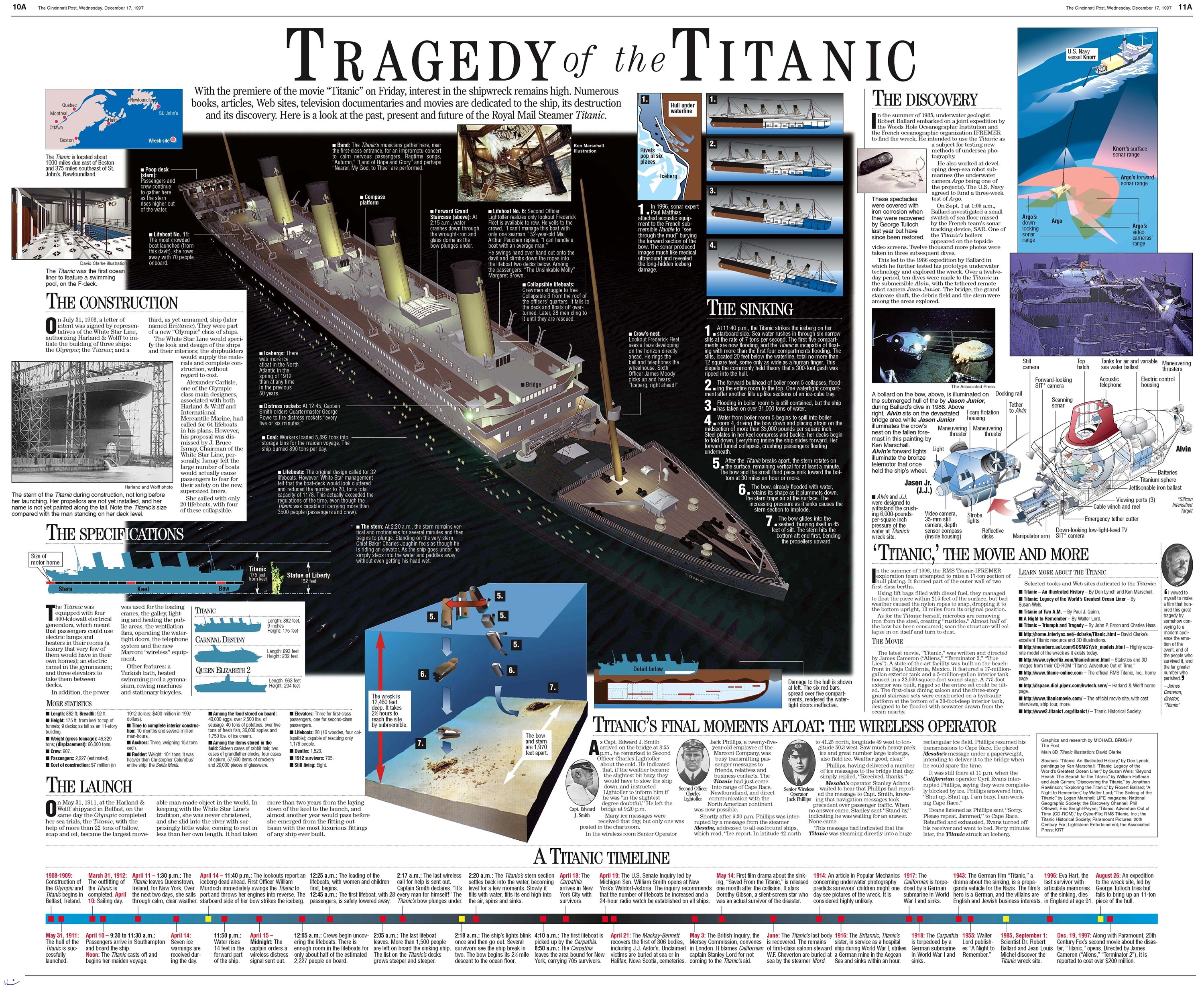
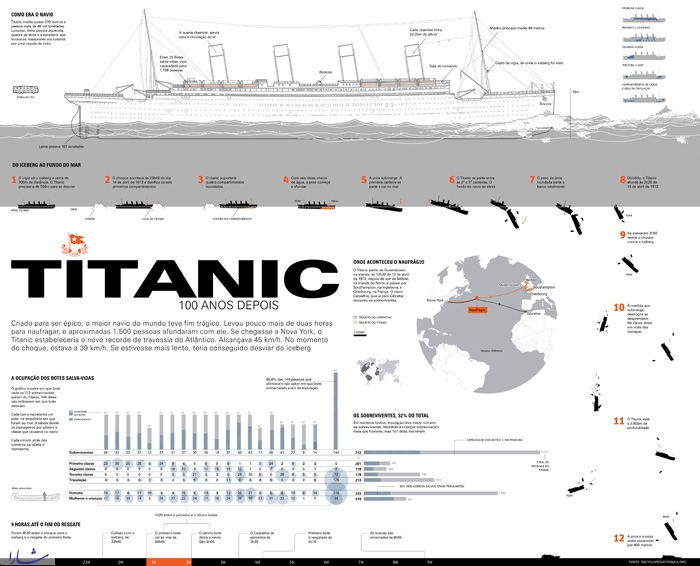
به دو اثر منتشر شده در خصوص کشتی تایتانیک توجه کنید. کدام نمونه را ترجیح می دهید؟ (تصاویر زیر)


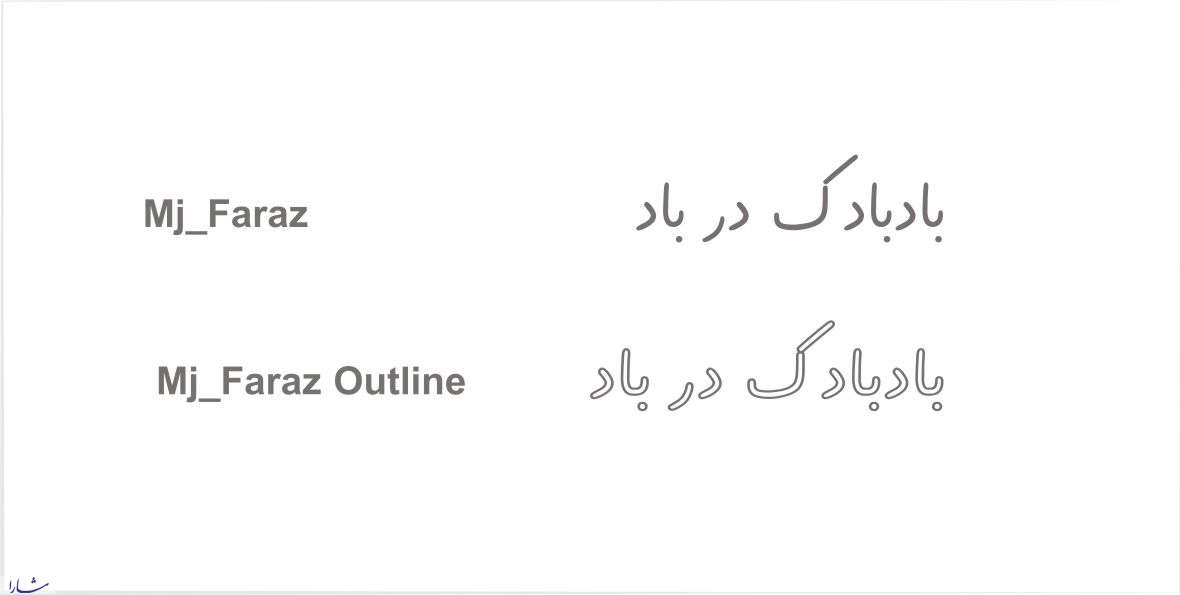
• احتیاط در استفاده از فونتهای توخالی
فونتهای توخالی به ویژه برای متن، خوانش را کم می کنند (تصویر شماره 16). ضمن تأکید برعدم از استفاده از این فونتها در متن، در خصوص استفاده از آنها در تیتر یا میان تیترها نیز دعوت به احتیاط می شود، مگر در مواردی که بین موضوع و هدف و فونت ارتباط منطقی باشد.

• پیشنهاد فونتهای مناسب
در سری فونتهای متفاوت جستجو کنید و فونتهای مختلف را با کاربردهای مناسب شناسایی و به خاطر بسپارید یا در جایی آن را به ثبت برسانید. برخی از فونتهای سری فونتهای گروه B ، عموماً از فونتهای پرکاربرد هستند. برخی سایتها، مجموعه کاملی از فونتهای قابل دانلود رایگان (بیش از یکهزار و 700 فونت) ارائه می کنند که به راحتی می توان آنها را دریافت کرد.
هر فونتی را که قصد استفاده آن را دارید حتماً از خوانایی، تناسب آن با مخاطب، موضوع، کاربرد و... مطمئن شوید.
چنانچه اینفوگرافیک با زبانهای لاتین طراحی می کنید از برخی سایتها می توانید برای انتخاب و بعضاً دریافت فونت رایگان و مناسب کمک بگیرید مانند Google Fonts، Font Squirrel، Dafont، Creative Market، Designers Foundry، Fontspace ، Fontspring، Adobe Typekit، Abstract Fonts، Fonstruct، 1001 Fonts، Urban Fonts و... .
• جمع بندی
در مجموع باید در هنگام انتخاب فونت، به هدف، موضوع، کاربرد، مخاطب، رسانه و... توجه کرد. همچنین در انتخاب اندازه فونت باید ملاحظاتی همچون محدوده بصری و ابعاد کادر، نوع کاربرد، قابلیت خوانش و... را مدنظر قرارداد. باید با توجه به طول سطر و اندازه فونتها، به مدیریت مناسب فاصله بین کلمات و سطرها اقدام کرد.
باید در انتخاب رنگها، دقت لازم را به کار گرفت و از تنوع در رنگ و نوع فونت (بیش از سه فونت هم خانواده و یا هم شکل) پرهیز کرد. باید فونتهای متناسب با آمار و ارقام را مورد استفاده قرار داد و از به کار بردن فونتهای لاتین در یک اثر اینفوگرافیک با مخاطب فارسی زبان باید خودداری کرد مگر در خصوص اصطلاحات و ... آنهم داخل پرانتز. ضمن انتخاب مناسب فونتها و ترازبندی صحیح، باید به تراز کردن آنها با دیگر عناصر موجود در اثر اینفوگرافیک اقدام کرد.
Salimi1356@yahoo.com
منبع مرجع: شبکه اطلاع رسانی روابط عمومی ایران (شارا)
|  مقالات
مقالات گفتگو
گفتگو گزارش
گزارش آموزش
آموزش جهان روابط عمومی
جهان روابط عمومی مدیریت
مدیریت رویدادها
رویدادها روابط عمومی ایران
روابط عمومی ایران کتابخانه
کتابخانه تازه های شبکه
تازه های شبکه آخرین رویدادها
آخرین رویدادها فن آوری های نو
فن آوری های نو تبلیغات و بازاریابی
تبلیغات و بازاریابی ایده های برتر
ایده های برتر بادپخش صوتی
بادپخش صوتی گزارش تصویری
گزارش تصویری پیشنهادهای کاربران
پیشنهادهای کاربران اخبار بانک و بیمه
اخبار بانک و بیمه نیازمندی ها
نیازمندی ها خدمات
خدمات خبرنگار افتخاری
خبرنگار افتخاری بخش اعضا
بخش اعضا دانلود کتاب
دانلود کتاب پیوندها
پیوندها جستجوی پیشرفته
جستجوی پیشرفته موبایل
موبایل آر اس اس
آر اس اس بخشنامه ها
بخشنامه ها پیشکسوتان
پیشکسوتان لوح های سپاس
لوح های سپاس پیام های تسلیت
پیام های تسلیت مناسبت ها
مناسبت ها جملات حکیمانه
جملات حکیمانه پایان نامه ها
پایان نامه ها درباره شارا
درباره شارا تماس با ما
تماس با ما